De afbeeldingen op je website zijn belangrijk.
Ze fleuren je website op en maken je artikelen leuker om te lezen. En ze zijn daarnaast ook nog eens belangrijk voor SEO!
Lees/luister snel verder en ontdek:
- Hoe afbeeldingen de vindbaarheid van je webteksten kunnen verbeteren
- Hoe je ook rechtstreeks met je afbeeldingen kunt ranken in de zoekresultaten
- Wat de beste manieren zijn om je afbeeldingen te optimaliseren, zodat je maximaal SEO-resultaat haalt
De positieve SEO-effecten van afbeeldingen
Afbeeldingen kunnen je op 2 manieren helpen met je SEO:
- Beter vindbare webteksten
- Rechtstreeks ranken in de zoekmachines met je afbeeldingen
1 – Beter vindbare webteksten
Heb je een blogartikel geschreven voor de zoekterm “waarom zijn bananen krom”?
Voeg dan passende afbeeldingen van bananen toe aan je artikel. Zo ga je beter scoren op je zoekterm!
Hoe je dat precies voor elkaar krijgt, lees je zodirect.

Waarom zijn bananen krom?
2 – Ranken met je afbeeldingen
Naast dat je beter kunt gaan ranken met je webteksten, kun je ook rechtstreeks met je afbeeldingen in de zoekresultaten komen.
Google weet wat gebruikers willen zien. En als de zoekintentie visueel is, krijg je ook afbeeldingen te zien in de zoekresultaten.
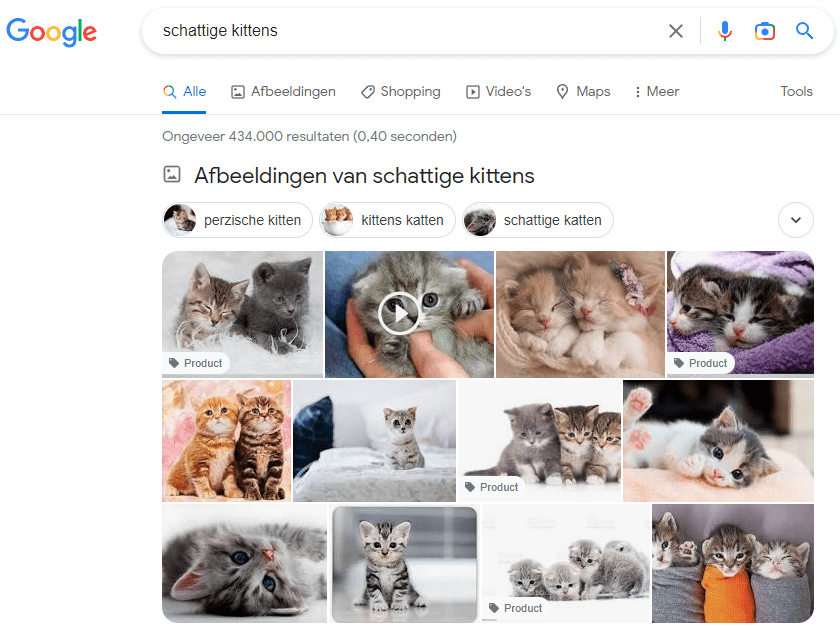
Dit gebeurt er bijvoorbeeld als je zoekt op ‘schattige kittens’. Bovenaan staan gelijk wat afbeeldingen.

Hierboven zie je de universele zoekresultaten. Dat zijn de zoekresultaten die verschijnen als je gelijk een zoekopdracht in de zoekbalk invoert. Vaak zijn het tekstpagina’s, maar andere vormen van media kunnen er ook in verschijnen, zoals afbeeldingen en video’s.
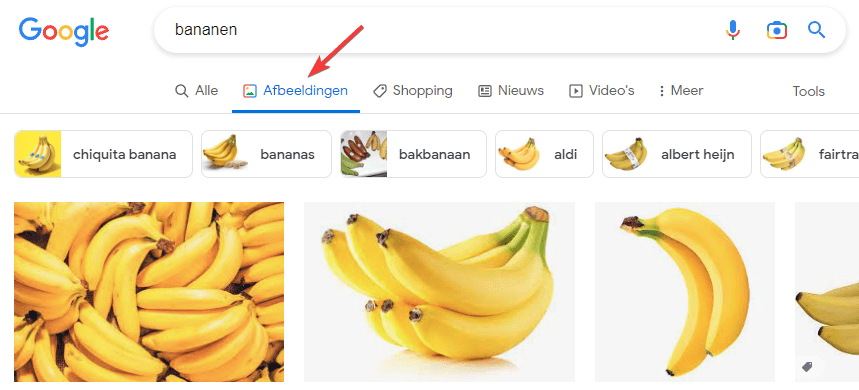
Maar je kunt ook specifiek op bepaalde dingen zoeken in Google, zoals video’s, shopresultaten én afbeeldingen. Daarvoor klik je op de links in het horizontale menu onder de zoekbalk.
💡 Optimaliseer je je afbeeldingen met zoekwoorden, dan kunnen ze rechtstreeks verschijnen in de zoekresultaten.

Wat heb je hieraan?
Punt 1 is duidelijk: vindbaarheid van je webteksten is de basis van SEO en daar zal je sowieso al veel mee bezig zijn. Dus om je teksten beter te laten scoren, kun je daar ook geoptimaliseerde afbeeldingen aan toevoegen.
Maar ook rechtstreeks met je afbeeldingen ranken kan nut hebben:
✅ Zoeken mensen op afbeeldingen, dan kunnen ze doorklikken naar je website. Naast de afbeelding zelf zijn ze wellicht ook geïnteresseerd in de overige content van je website.
✅ Net als bij tekst het geval is, kunnen ze je afbeelding overnemen en/of ernaar linken. Dat levert je dan weer nieuwe linkjes op, waardoor je website beter gaat scoren.
✅ Rechtstreeks ranken op afbeeldingen is natuurlijk ook erg nuttig als je bedrijf sterk op afbeeldingen is gericht. Bijvoorbeeld als je fotograaf bent of webdesigner bent.
Tips voor afbeeldingen op je site
Wil je het maximale resultaat halen met je afbeeldingen? Dan zijn hier wat handige tips.
1. Gebruik relevante afbeeldingen
Afbeeldingen hebben een duidelijke functie: ze verfraaien je website en maken je artikelen leuker om te lezen.
📌 Maar dat betekent niet dat je zomaar om het even wat voor afbeelding in je blogartikel moet gooien. Het moet wel relevant zijn voor je tekst en je verhaal aanvullen.
Zorg dus altijd dat je relevante afbeeldingen gebruikt die je website visueel aantrekkelijker maken en die ook een functie hebben en een goede aanvulling vormen op je teksten.
2. Zorg dat je de juiste rechten hebt
Er zijn allerlei verschillende rechten voor afbeeldingen. Sommige mag je alleen gebruiken voor niet-commerciële doeleinden. En andere mag je weer alleen gebruiken als je een link opneemt naar de maker/bron.
⚠️ Zomaar plaatjes overnemen die je op internet ziet? Niet doen!
Het kan je een hoop ellende opleveren. Als de rechthebbende ontdekt dat je zonder toestemming foto’s gebruikt, kan je dat een fikse schadeclaim opleveren.
Gelukkig zijn er ook genoeg websites waar je gratis afbeeldingen uit het publieke domein kunt downloaden. Je hoeft hier geen bron bij te vermelden en je mag ze gewoon gebruiken.
Twee van die sites zijn:
👉 Op foto-sites staat meestal vermeld of en hoe je de foto mag gebruiken. Kijk eerst goed naar de rechten voordat je een foto overneemt.
Je kunt natuurlijk ook zelf foto’s maken of foto’s kopen van stock-sites als Getty Images.
3. Optimaliseer je afbeeldingen
Ook is het belangrijk dat je je afbeeldingen optimaliseert voor zoekwoorden, SEO dus! Op die manier zijn ze zo goed mogelijk vindbaar en helpen ze ook je webteksten beter vindbaar te maken.
Optimaliseren doe je als volgt.
1 – Bestandsnaam
Geef je foto een goede bestandsnaam.
DSC03823902.jpg? Zo’n naam zegt een zoekmachine helemaal niets.
Maak er een mooie beschrijvende naam van. En stop natuurlijk je zoekwoorden erin.
Bijvoorbeeld kromme-bananen.jpg.
💡 Scheid woorden van elkaar met een streepje. Dan herkent Google ze als aparte woorden.
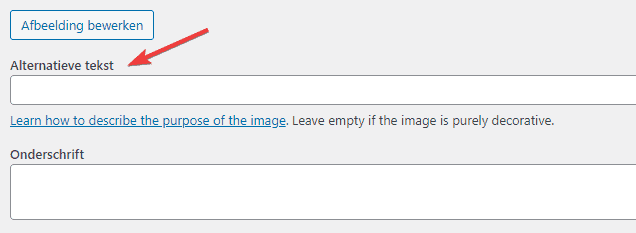
2 – Alt-tekst
De alt-tekst is een beschrijvende tekst voor een afbeelding. Voeg die altijd toe.
Je ziet de alt-tekst niet op de webpagina staan, maar hij komt wel in de broncode van de webpagina terecht. Een zoekmachine leest hem en als je je zoekwoorden in de alt-tekst verwerkt, maak je je tekst/afbeelding weer wat relevanter voor die zoekwoorden. En ga je hopelijk beter scoren in de zoekmachines op die zoekwoorden.
Alt-teksten helpen niet alleen voor SEO, ze zijn ook belangrijk voor blinden en slechtzienden. Zij maken vaak gebruik van een schermlezer: tekst-naar-spraak-software die online tekst voorleest aan de gebruiker.
De schermlezer leest ook de alt-teksten van afbeeldingen voor. Zo weet iemand met een visuele beperking wat er op een afbeelding staat.
💡 Alt-teksten zijn belangrijk voor digitale toegankelijkheid. Wil je hier meer over weten? Lees dan het artikel Jouw website suckt qua digitale toegankelijkheid. Zo los je het op.
3 – Titel?
Je kunt een afbeelding ook een titel geven. Dat heeft alleen (waarschijnlijk) geen effect voor SEO.
De titel wordt weergegeven als tooltip als je met je muis op de afbeelding gaat staan.
Dat kan soms nuttig zijn. Maar voor SEO heeft het dus geen effect en persoonlijk voeg ik zelden een titel toe aan de afbeelding.
4- Juiste schaal
Snelheid is belangrijk voor SEO. En afbeeldingen kunnen de boel behoorlijk vertragen!
💡 Zorg dus altijd dat je afbeeldingen zo klein mogelijk zijn qua bestandsgrootte.
Dit kun je ten eerste bereiken door de juiste schaal te gebruiken.
👉 Heb je een grote afbeelding en verklein je die met je tekst-editor in WordPress? Dan moet de browser nog steeds die hele afbeelding inladen. Dat kun je dus beter niet doen.
Gebruik zoveel mogelijk de schaal/dimensies voor een afbeelding, zoals de afbeelding op het scherm wordt weergegeven.
Het is handig om te kijken hoe breed je website-template is. Is de breedte van je template van je blogartikel bijvoorbeeld 750 pixels? Snij je afbeeldingen dan bij naar maximaal die breedte.
5 – Compressie
Pas ook zeker compressie toe. Zo maak je de bestandsgrootte van een afbeelding kleiner. Het scheelt een slok op een borrel qua laadsnelheid.
Je kunt hiervoor een tool gebruiken als Kraken.io.

💡 Voeg je vaak afbeeldingen toe aan je website? Dan is het handig om een WordPress-plugin te gebruiken die alles automatisch voor je doet, zoals Shortpixel.
6 – Tekst en captions
De tekst om je afbeelding heen is natuurlijk ook relevant – die geeft wat context mee. En ook de caption is belangrijk.
De caption is het onderschrift bij je afbeelding. Die worden veel gelezen en ook zoekmachines hechten hier veel waarde aan.
Sluiten de tekst en de caption aan op de afbeelding (en de alt-tekst van de afbeelding)? Dan versterkt dit de relevantie. Zoekwoorden verwerk je dus liefst in de tekst, de afbeeldingen (bestandsnaam en alt-tekst) en de captions.
7 – Structured data
Je kunt ook structured data toevoegen aan je images. Daarmee geef je Google nog meer informatie over waar de afbeelding precies over gaat.
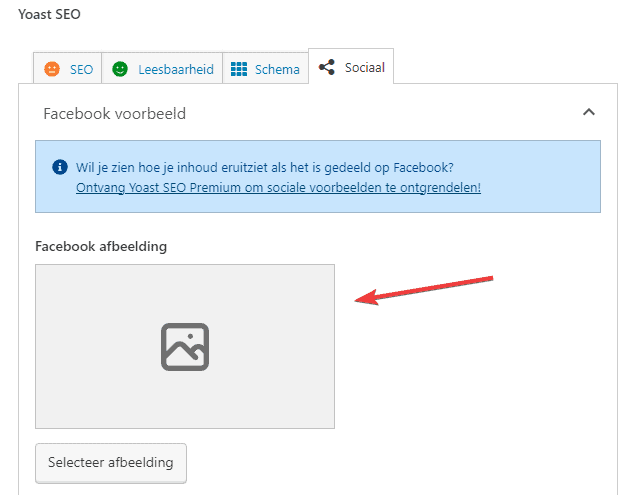
8 – Open Graph Tags
Als iemand een van jouw blogartikelen deelt op social media, staat daar vaak ook een afbeelding bij.
Normaal gesproken is dat automatisch de grootste (header) image van je blogartikel.
Maar je kunt ook zelf bepalen welke afbeelding wordt getoond als iemand je artikel deelt op social media. Dat doe je met open graph tags.
Gelukkig hoef je niet met code aan de slag als je WordPress gebruikt. De afbeeldingen voor Twitter en Facebook kun je eenvoudig zelf opgeven met de plugin Yoast SEO.
Beter vindbaar met afbeeldingen
Nu is het aan jou. Ga aan de slag met je afbeeldingen en maak gebruik van de tips in dit artikel.
Afbeeldingen maken je website mooier en leuker voor gebruikers. En je gaat er nog beter door scoren in de zoekmachines ook.