Dit is misschien een schok voor je, maar… jouw website suckt qua digitale toegankelijkheid.
Veel websites maken er een potje van op dit vlak.
Ook ik moet bekennen dat ik een knoeperd van een fout maakte 😭 (maar gelukkig is die inmiddels hersteld).
Lees dus snel verder en ontdek:
- Waarom digitale toegankelijkheid zo belangrijk is
- De 5 veelgemaakte toegankelijkheidsfouten, en
- Handige actiepunten om je website te checken en fouten op te lossen
Wat is digitale toegankelijkheid?
Simpel gezegd betekent digitale toegankelijkheid dat je website toegankelijk moet zijn voor iedereen.
Iedereen moet je website volledig kunnen gebruiken, waarnemen en begrijpen.
Helaas gaat dit vaak mis. Veel websites zijn niet goed toegankelijk voor mensen met een lichamelijke of cognitieve beperking.
Waarom is digitale toegankelijkheid zo belangrijk?
Digitale toegankelijkheid is helaas nog altijd een ondergeschoven kindje.
Veel websites gaan de mist in op dit vlak. Bijvoorbeeld omdat de kennis ontbreekt of omdat het website-thema niet goed ontworpen is.
Toch is digitale toegankelijkheid enorm belangrijk. En wel hierom.
1. Sociaal en inclusief
Er zijn naar schatting zo’n 4 miljoen Nederlanders met een beperking en naar verwachting wordt die groep de komende jaren alleen maar groter.
Is je website niet volledig toegankelijk, dan sluit je dus heel veel mensen uit. Dat is niet sociaal en niet inclusief.
Voor websites van overheidsinstanties en publiekrechtelijke instellingen geldt een wettelijke verplichting om digitaal toegankelijk te zijn.
2. Je loopt flink wat omzet mis
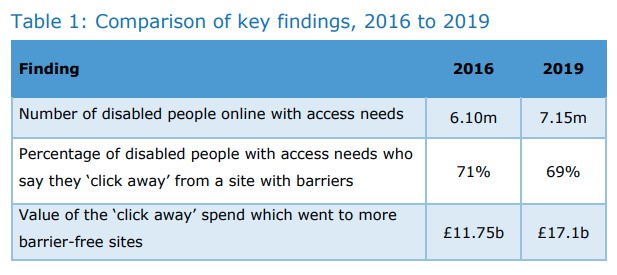
Uit het Britse Click-Away Pound Report 2019 blijkt dat maar liefst 69% van de mensen met een beperking gelijk wegklikt van een website die niet goed toegankelijk is.
Hierdoor verloren de betreffende websites een geschatte omzet van – hou je vast – 17,1 miljard Britse pond 😱. Koekoek.
Is je website niet goed toegankelijk, dan loop je dus mogelijk flink wat omzet mis.
Bron: Click-Away Pound Report 2019, p. 6.
3. Digitale toegankelijkheid en SEO
Ook voor SEO kan een slechte digitale toegankelijkheid gevolgen hebben.
Zoekmachines hebben last van sommige toegankelijkheidsproblemen en dit kan ten koste gaan van je rankings.
En als veel gebruikers snel wegklikken van jouw website, pikt Google dit op als negatieve gebruikerssignalen en ook dit levert je SEO-minpunten op.
Zijn er richtlijnen?
Jazeker. De Web Content Accessibility Guidelines (WCAG), opgesteld door het World Wide Web Consortium (W3C).
Hier vind je allerlei nuttige aanbevelingen en richtlijnen voor de toegankelijkheid van websites.
5 veelgemaakte toegankelijkheidsfouten
Digitale toegankelijkheid is een breed onderwerp waar we uren over zouden kunnen doorpraten.
Dat wordt te veel, dus laten we focussen op 5 veelgemaakte toegankelijkheidsfouten op websites…
Fout #1 – Hyperlinks alleen een kleurtje geven
Dit was de knoeperd van een fout die ik maakte op mijn website.
Traditioneel hebben links een kleurtje én zijn ze onderstreept. Maar veel moderne website-templates gebruiken tegenwoordig alleen een kleurtje.
Dat mag er lekker modern uitzien, alleen…. hierdoor kunnen mensen die kleurenblind zijn de links slecht zien!
En dit is een grote groep: 1 op de 12 mannen – ofwel 8% – heeft een vorm van kleurenblindheid. Bij vrouwen komt het minder vaak voor: 1 op de 200 ofwel 0,5%.
Actiepunten
👉 Zorg ervoor dat links op je website onderstreept zijn. Zo zijn ze voor iedereen goed herkenbaar. Een uitzondering hierop zijn navigatiemenu’s. Menu-items hoeven niet onderstreept te zijn, omdat duidelijk is dat dit links zijn waar je op kunt klikken.
👉 Hebben je links ook een kleurtje? Dan is blauw een goede keus, zoals ook het World Wide Web Consortium aanraadt. Rood of groen is minder geslaagd: het overgrote deel van mensen met kleurenblindheid is namelijk rood/groen-kleurenblind.
Fout #2 – Slecht leesbare tekst
Van een scherm lees je minder makkelijk dan van papier. Ook moet je rekening houden met ouderen en mensen met een visuele beperking.
Webteksten moeten dus duidelijk leesbaar zijn, maar helaas gaan veel websites daar de mist in.
Enkele veelgemaakte fouten zijn:
- Te klein lettertype
- Te kleine regelafstand
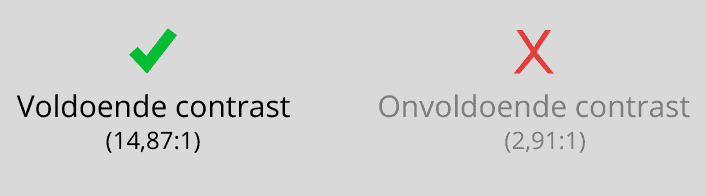
- Te weinig contrast tussen de tekst en de achtergrond, bijvoorbeeld lichtgrijze letters tegen een grijze achtergrond

Actiepunten
👉 Check of lettertype en regelafstand groot genoeg zijn en pas dit zonodig aan.
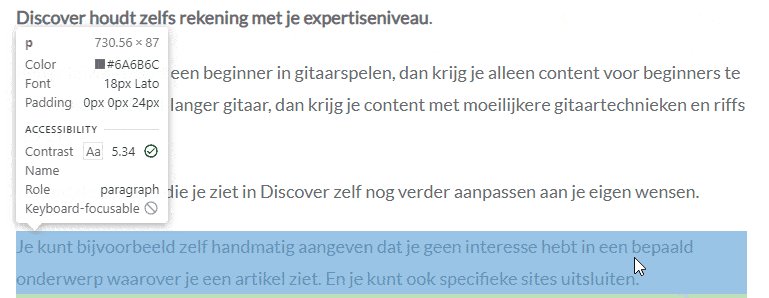
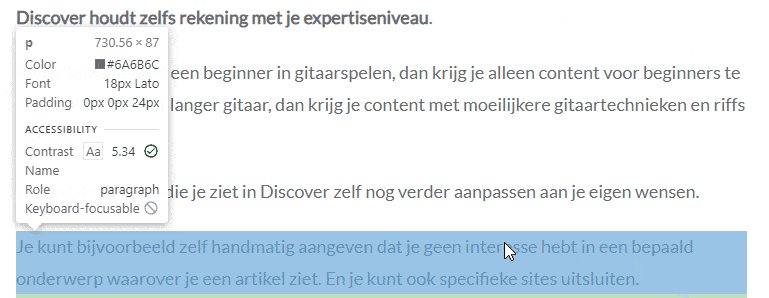
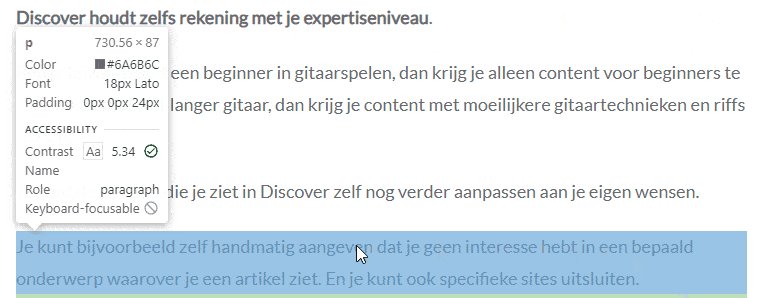
👉 Volgens artikel 1.4.3 WCAG moet tekst minimaal een contrast-ratio van 4,5:1 hebben ten opzichte van de achtergrond – voor grote tekst is dit minimaal 3:1.
👉 Je kunt de contrast-ratio van je tekst checken met de Developer Tools in Chrome. Druk op Ctrl + Shift + C en ga dan met je muis boven een stukje tekst staan. Je kunt ook de Contrast Checker van WebAIM gebruiken.
👉 Is het contrast onvoldoende? Pas dan de kleur van de tekst of achtergrond aan.

Fout #3 – Geen alt-teksten
Afbeeldingen moeten een alt-tekst hebben die beschrijft wat er op de afbeelding staat. Helaas wordt dit nogal eens vergeten.
Mensen met een visuele beperking maken gebruiken van schermlezers. Die lezen de tekst van een website voor, inclusief de alt-tekst van afbeeldingen.
Ook voor zoekmachines is alt-tekst fijn: zo begrijpen ze wat er op een afbeelding staat.
Actiepunten
👉 Vul bij informatieve afbeeldingen altijd een alt-tekst in. Voor puur decoratieve afbeeldingen hoef je geen alt-tekst op te geven.
👉 Beschrijf in je alt-tekst kort en eenvoudig wat er op de afbeelding staat.
👉 Gebruik interpunctie in je alt-tekst en sluit af met een punt (dan weet de schermlezer waar de zin eindigt).
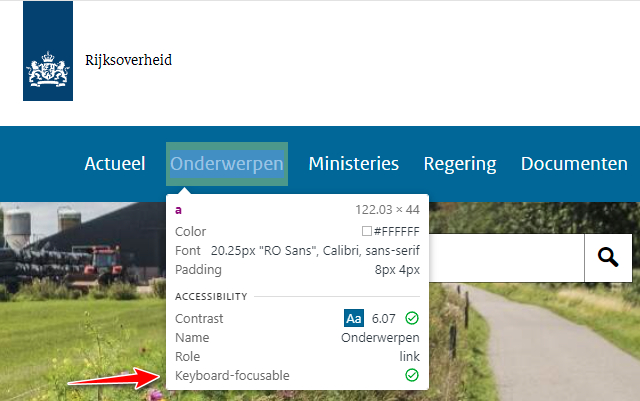
Fout #4 – Geen zichtbare keyboard focus
Niet iedereen gebruikt een muis. Dat kan persoonlijke voorkeur zijn of het is niet mogelijk door bijvoorbeeld een visuele beperking of RSI.
Je website moet dus makkelijk te bedienen zijn met alleen een toetsenbord. Met de tab-toets kun je navigeren tussen de verschillende interactieve elementen op een webpagina, zoals links en formulieren.
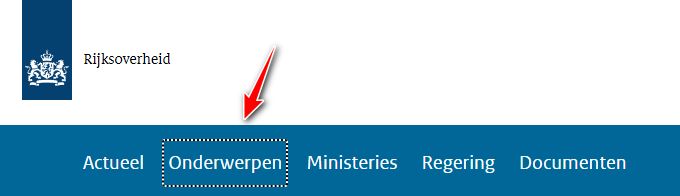
💡 Navigeer je met een toetsenbord, dan moet de ‘keyboard focus’ duidelijk zichtbaar zijn (WCAG 2.4.7). Zo kun je zien waar je precies bent op de webpagina. Dit kan bijvoorbeeld door een kader te plaatsen rond het focus-element.
Helaas hebben niet alle websites een goed zichtbare keyboard focus. Sommige webdesigners zetten deze functie uit, omdat ze het niet mooi vinden. Dat maakt je website een stuk minder toegankelijk.
Actiepunten
👉 Navigeer met de tab-toets over je website en check of er een zichtbare keyboard focus is.

👉 Je kunt dit ook controleren met de Developer Tools in Chrome via Ctrl + Shift + C.

Fout #5 – Onduidelijke linkteksten
Je ziet op websites regelmatig vage linkteksten, zoals ‘klik hier’ of ‘meer lezen’.
Dit is onduidelijk voor gebruikers: zo weet je niet waar de link naartoe gaat. Ook zoekmachines kunnen er geen chocola van maken, dus ook voor SEO is het niet handig.
Vooral gebruikers van screenreaders hebben last van dit soort onduidelijke linkteksten. Zij navigeren namelijk vaak met de screenreader van link naar link om snel de content van een webpagina te skimmen. Zonder de context van de tekst eromheen, is al helemaal niet duidelijk waar de link naartoe gaat.
Actiepunten
👉 Schrijf altijd duidelijke linkteksten, zodat gebruikers en zoekmachines weten waar de link naartoe gaat.
👉 Verwerk zoekwoorden in de linkteksten van je interne links. Gebruik de zoekwoorden waar je op wilt ranken met de pagina waarnaar je linkt. Dat helpt je weer een beetje met je SEO.
Maak je website digitaal toegankelijk
Veel websites zijn helaas nog steeds niet goed digitaal toegankelijk. Enorm zonde.
Check of jouw website ook een van deze 5 veelgemaakte fouten maakt en los ze op.
💡 Soms is dat een technisch verhaal. Voor de kleur van links en tekst bijvoorbeeld, zul je de CSS aan moeten passen. En als je site geen goede keyboard focus heeft, zul je ook in de code van het thema moeten duiken om het te fiksen. Krijg je dat niet voor elkaar, vraag dan je webbouwer om het voor je te doen.